Using Javascript in Captivate.
There are often times when the simple options available to you in the Captivate interface are either insufficient or laborious to implement, and using Javascript in Captivate is a more robust approach.
This tutorial set shows you how to set up the basic framework which will allow you to publish, test and republish an HTML5 Captivate output.
This includes:
- Dynamically including Javascript files in the project.
- Defining Captivate user-defined variables.
- Assigning values to built-in Captivate variables as well as user-defined variables.
Tools:
- In this tutorial I’m using Captivate 2017 (Version 10.0.0.192).
- I use Sublime Text 3 as my code editor.
- I test and publish HTML5 output to a local server environment. (I use MAMP on a Macintosh, but you could easily use WAMP or any other server environment, including your online LMS).
Steps:
- Setting up the file and folder hierarchy.
- Creating a Captivate file.
- Creating a javascript file and including it in the project.
- Assigning values to Captivate built-in variables.
- Creating Captivate user-defined variables.
- Using Javascript in Captivate to dynamically change text display.
Setting up the file and folder architecture.
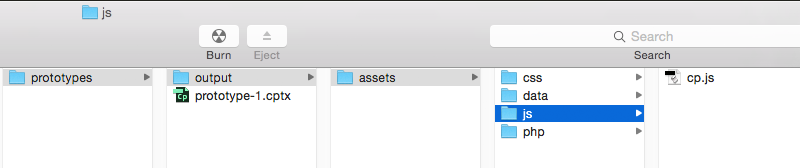
In my web root folder (in my case, this is MacHD : Applications : MAMP : htdocs, but on your Windows platform it might be C:/wamp/www ), I have created a prototypes folder, inside of which I keep the Captivate file that I’m working on (prototype-1.cptx), along with an output folder.

This output folder is where my published e-learning module will be published. By default, a folder called prototype-1 will also be published in this location once I am ready to do so.
Please note that the assets folder (a name that I have arbitrarily given to the folder) is at the top level of the output folder. This folder will remain constant, irrespective of any new prototype folders that are created. It’s in this location so that any and every module that’s published can access the Javascript, CSS, data and PHP files easily.
Note the location of cp.js (again, a name that I have arbitrarily given to the Javascript file that we’ll be using).
It’s server file path is http://localhost/prototypes/output/assets/js/cp.js.
It’s physical file path is MacHD : Applications : MAMP : htdocs : prototypes : output : assets : js : cp.js.
In the data folder there is a JSON file, and the css folder contains a CSS file.
Creating the Captivate file.
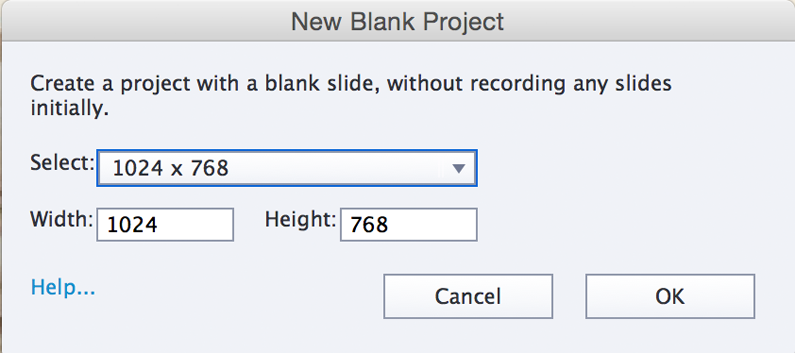
- Open Adobe Captivate and create a blank project.
- Save it as prototype-1.cptx. I usually save my Captivate files next to my output folder, but you can save yours anywhere.

Creating a Javascript file and including it in the project.
I created a new document with Sublime Text (or use any other text/code editor) and saved it : prototypes/output/assets/js/cp.js.
Because I’m always a little obsessive about code comments, I added some to help me keep my code organised. I added a simple browser alert message so I could use it as a test that the javascript file had been correctly loaded.
/* ----------------------------------------- */
/* an exercise in moving information from Javascript to Captivate */
/* ----------------------------------------- */
alert(" Javascript file loaded OK! ");
Including the javascript file in the project
- Open up your Captivate project (I presume that you’ve already saved this in prototypes/) and navigate to the first slide. Select the slide in the filmstrip column and check the Properties panel.
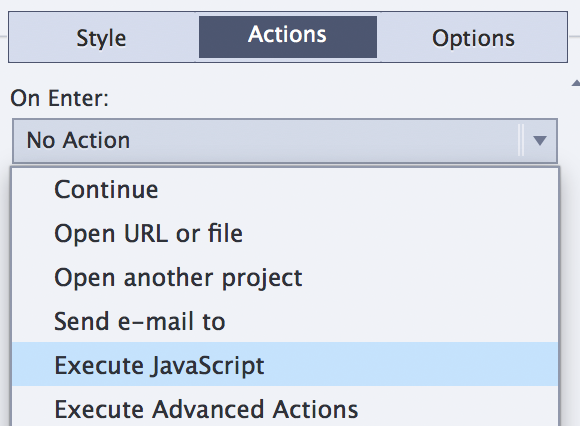
- Click the Actions tab and check that the On Enter event has No Action assigned to it.
- Select the dropdown menu and choose Execute Javascript.
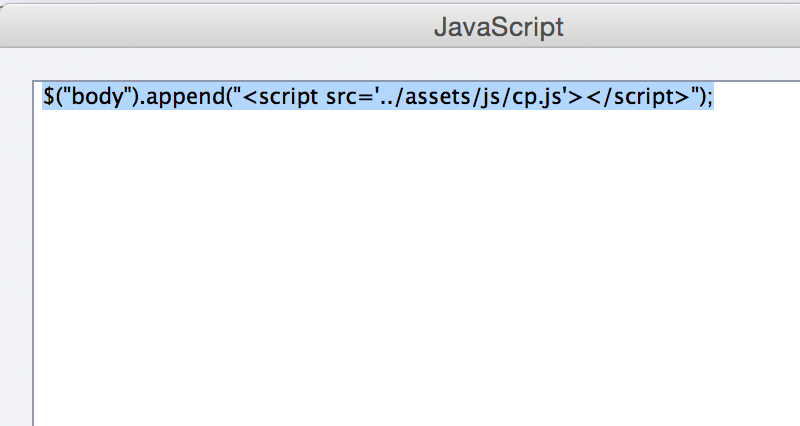
- Now click the Script Window button to open up a simple editor window. If you’d prefer to do your script editing in an environment with colour coding, line numbers and all the good stuff, feel free to write your code in your favourite editor and just copy and paste in here.
Either way, you want to include the script file that you just created at the very end of the code within the body tag.
This ensures that nothing is going to happen until the complete list of required assets has been loaded into your browser.
The inclusion is enabled by a simple bit of JQuery (a Javascript Library). - Type the text on the right into the script window.

Select the Execute Javascript command

Type the script into the script window
Testing the Javascript file inclusion.
- Save your Captivate file and choose File:Publish.
- Publish your project in the output folder (alongside your assets folder).
- When the application asks you to preview your file, do so.
- You should get the Javascript alert.
- If not, browse to http://localhost/prototypes/output/prototype-1.
Assigning values to Captivate built-in variables.
There’s a great list of Captivate’s built-in variables here on Adobe’s website. Unfortunately (unless you haven’t noticed it yet), although Adobe makes great software, they’re not necessarily the best at documentation. In fact, there are a whole bunch of totally undocumented features and variables for Captivate if you look hard enough.
Unfortunately, although you can extract information from most of these variables, some of them are ‘get-only’. This means that you can’t change them arbitrarily using Javascript and Advanced Actions.
For instance, when you set the Project metadata – by adding information after choosing Preferences : Project : Information, you can extract and display in text those variables. For example, if I had added information about the Project Name and then wished to display it in a text caption, I would use $$cpInfoProjectName$$ as text, and wherever that was used, you would see the value that had been assigned manually.
So long as you’re aware that not all Captivate variables are dynamically ‘settable’, we’ll proceed. I’ve decided to set the student ID and student name variables (cpQuizInfoStudentID and cpQuizInfoStudentName).
The Javascript code to set a Captivate variable is as follows:
window.cpAPIInterface.setVariableValue([variable name],[value]);
So to set my student id and name…
window.cpAPIInterface.setVariableValue("cpQuizInfoStudentID","aaa999");
window.cpAPIInterface.setVariableValue("cpQuizInfoStudentName","John Ryan");
Creating user-defined variables in Captivate.
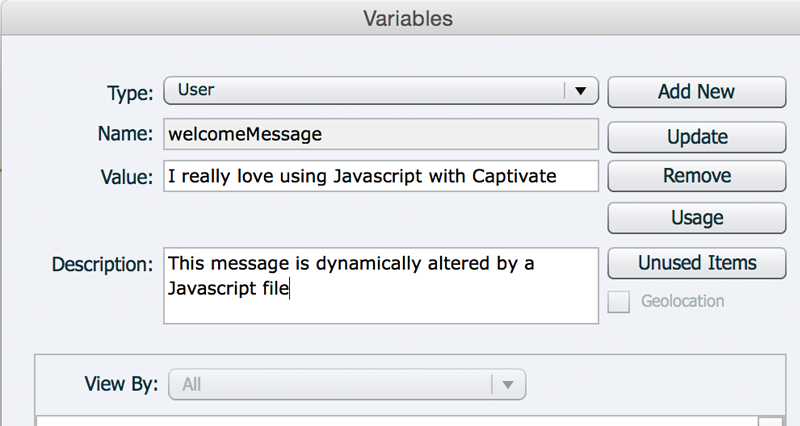
- Choose Project : Variables, then click the Add New button.
- In the name field, insert a useful name without spaces.
A typical naming convention is to use camelCase.
Try adding a variable called welcomeMessage and set the default value as something really cheesy like ‘I really love using Javascript with Captivate‘.
Set the description too, if you like.


- Create a new slide and on it create a text caption.
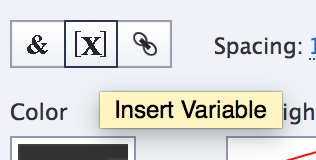
- Place your cursor in the text and look in the Properties panel in the Character section for a symbol like this : [x].
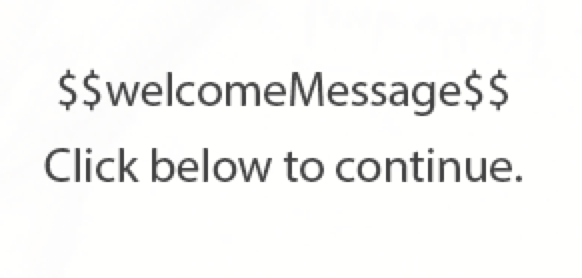
- Click the[x] symbol, and choose User as the variable type, and welcomeMessage as the variable. it should appear like this $$welcomeMessage$$.
- Save your file, and preview the project. You should see the default welcome message.
- Publish your file again: we need a new version because we’re about to send that message into the Captivate project dynamically from the Javascript file.

Using Javascript with Captivate to dynamically change text display
This involves the welcomeMessage variable that we created earlier, a text caption to display it, and a command from the javascript file.
Type this into the cp.js javascript file:
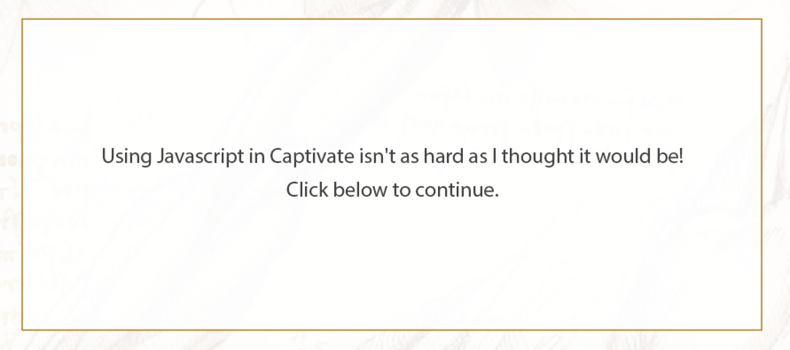
window.cpAPIInterface.setVariableValue("welcomeMessage","Using Javascript in Captivate is easy!");
Browse to http://localhost/prototypes/output/prototype-1. You should see your updated message.

In the next Captivate tutorial, I’ll show you how to pull JSON data asynchronously into a Captivate project, use Javascript to track progress in a Quiz, and send packaged data to a server.



 | © 2014 John Ryan Design | All Rights Reserved | 100 percent Australian |
| © 2014 John Ryan Design | All Rights Reserved | 100 percent Australian |