Captivate E-Learning Workflow Scripting
Here’s the third part in the Captivate Workflow series.. If you missed the first one, about planning a Captivate e-learning workflow, you can find it here. The second in the series was about storyboarding. You can find it here.
I’ve broken the process down into the following sub-topics:
- Planning
- Storyboarding
- Scripting
- Design Prototyping
- Functional Prototyping
- Asset Curation
- Assembly
- Testing
- Deployment
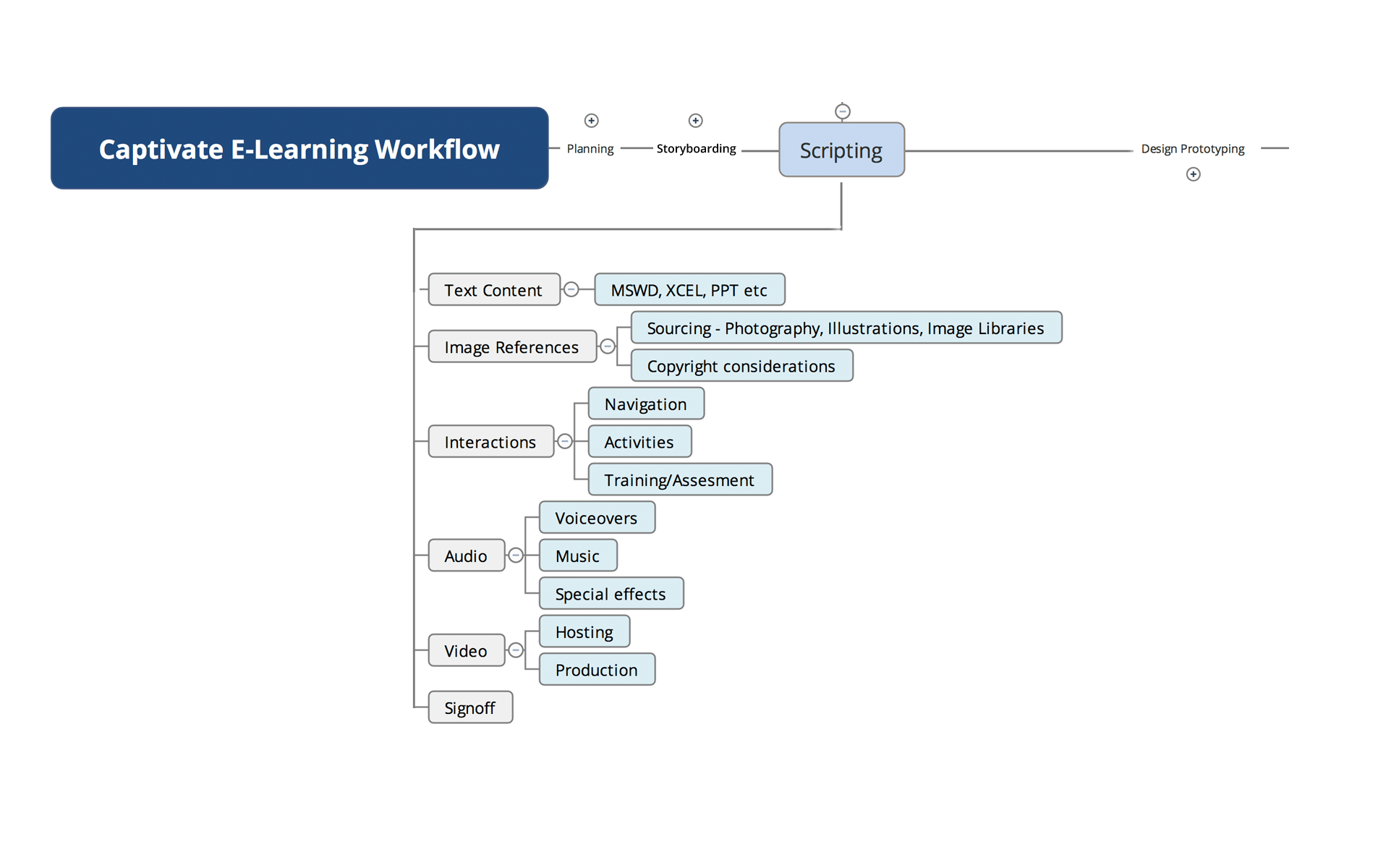
Captivate E-Learning Workflow
Click to view a larger image
Scripting
Prerequisites:
If you’ve read my previous article about planning your E-Learning workflow, and storyboarding your e-learning project, you’re already well on your way to getting into best practice e-learning development.
The reason that I tend to use both storyboards and scripts is that it’s a lot easier to see a flaw in organisational logic, information flow and completion pathways if you present the information in a simpler, more visual fashion.
Perhaps my brain works better when I have a picture to look at, but I think that we’re all actually hardwired to respond to patterns and colour variations before we even start to consider logic. It does explain why I’m totally pedantic when it comes to writing code in whatever language I choose. Typically in Captivate, I extend Captivate’s capabilities by using Javascript. If you’re interested in exploring those possibilities, check my article about how to use Javascript in Captivate.
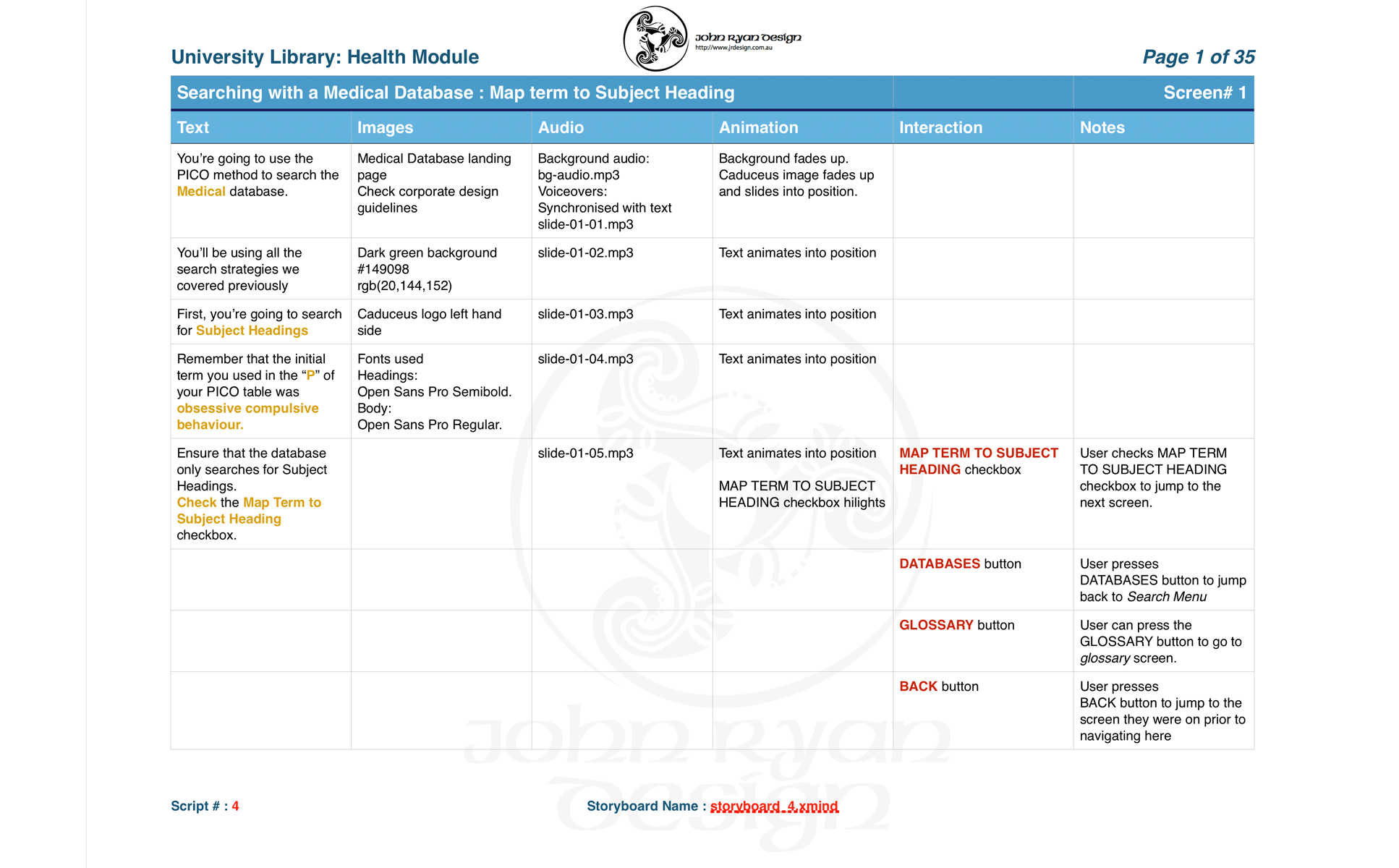
Script Example
Typically I prepare a proforma document for my clients to validate, discusss, and collaborate with. I’ll usually use Microsoft Word because I know that 99% of the people I work with are likely to have it installed on their computers. For the never-say-die Mac users, I’ll use Pages.
Whatever the platform, it has to be in a format that is easy to add or edit both content and to allow collaborators to track changes. If the e-learning project needs to be approved by multiple stakeholders, I can guarantee that things will go off the rails unless a solid version control system is employed.
If you’re using X-Mind as your mindmapping tool, be advised that it had a direct hook to an Evernote account, which means that documentation, asset sharing and collaboration can be easily managed from one location.
Text
Add text that should appear on the slide/frame in the appropriate column. Hilight text that needs special treatment. Use language appropriate to your market. Don’t try and put too much text on the page at the same time.
Images
Whether you’re shooting your own images, or getting them from an image library, just remember that you can easily derail a concept if you choose the wrong or an inappropriate image.
Audio
Although many workplaces don’t allow workers to play audio at their desks, many use headphones, so audio is appropriate in many cases. However, beware of relying on audio as the sole means to sell your idea, because some people just won’t have their speakers turned on. In addition, for users that are hard of hearing, you should also be adding captions wherever audio is present.
Animation
Typically we think of animation as a gratuitous extra, but I personally believe that there’s no better way to connect ideas than with some clear images and infographics. Add a bit of motion to the equation, and concepts solidify far easier.
The perceived problem is that Flash (.swf) files, which used to be the go-to format for integrated animation, is not supported on mobile devices, and animated .gif files are somewhat lacklustre. Enter HTML5 animation, which is essentially a collection of HTML, CSS, Javascript, images and audio files packaged together to create an immersive experience.
I’ll be making a specific post on that topic in the future. Stay tuned!
Interactions
Although a simple navigation system is expected in any e-learning application, there’s nothing that engages better than a ‘gamified’ environment. I’m talking drag and drop, using the mouse to click and reveal/hide elements, any number of possibilities exist. Nothing turns people away faster than a boring presentation of bullet-pointed data!
Notes
The previous columns in the script deal with actual on-page content. The notes section is where you can direct the script – ie: ‘Show the first bullet point, play the audio file, then show a caption that explains the idea in more detail’





 | © 2014 John Ryan Design | All Rights Reserved | 100 percent Australian |
| © 2014 John Ryan Design | All Rights Reserved | 100 percent Australian |