How to create a search form with Formidable Pro in WordPress
This is the second of a series of three tutorials showing you how to create a form using Formidable Pro so that you can use it to search entries that were created by a form created in the previous exercise. Results will be presented in a list and eventually be viewable and editable from the front end. This second tutorial concerns itself with the creation of the search form.
Here’s what we’re going to do:
- We’re going to create a form that allows users to search through entries that were created with Link Entry form that we created in the previous exercise.
- We’ll duplicate the previous form so we don’t have to replicate all the fields.
- We’ll create a query to pass on to the URL that contains all the field names and the values entered when the form is submitted.
- We’ll make the data of search entries persistent so that you don’t have to re-type fields when refining a search.
Here are the requirements:
- An installation of the Formidable Forms Plugin
- An installation of the Formidable Forms Pro Plugin
- A page to host the ‘Search’ form and results view.
Here are the steps:
- Create the search form (by duplicating the ‘Link Entry’ form). Or create a brand-new one – whatever you prefer.
- Use (or add) fields to collect a title, description, link URL, image upload and image caption.
Note that some field types may need to change in order for you to be able to use them). - Create a query to pass to the URL.
- Create persistent data for each search field so you don’t need to re-type when refining a search.
Remember that you can click the images for a closer look.
Step 1 : Create the search form.
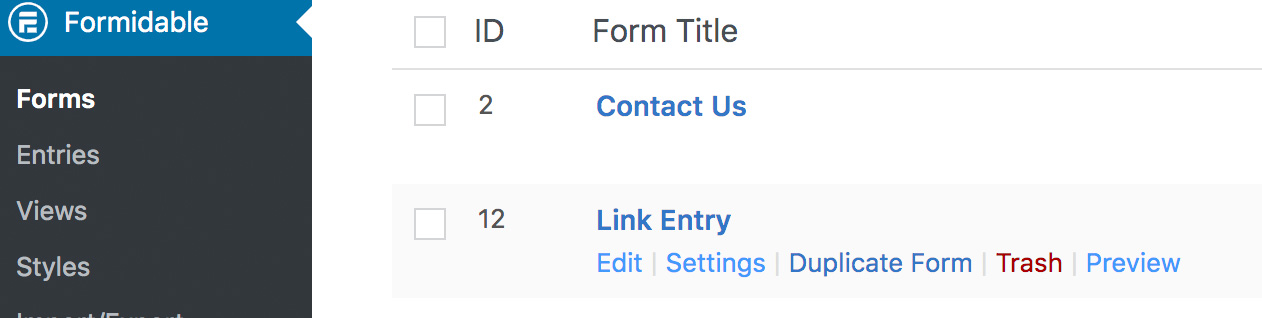
- In your WordPress dashboard, find the Formidable menu and click Forms.
- Select the ‘Link Entry’ form that you created in the previous exercise, and click the Duplicate Form link. Or click the Add New button to create the form.
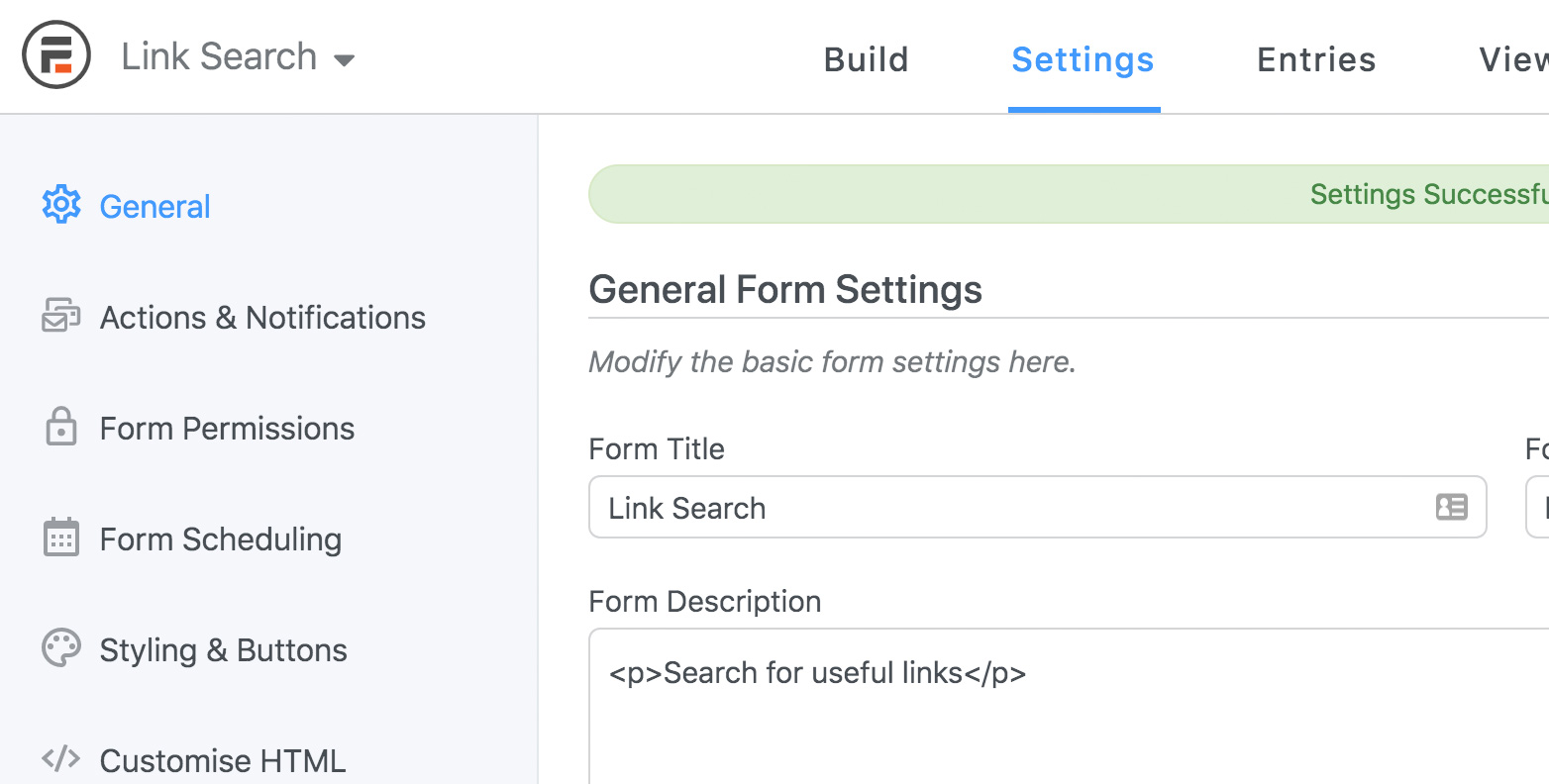
- Once the form has been created (from here on, I’m going to presume that you duplicated the form as I suggested), add your Form Name and Form Description.
- Click the Update button
Step 2 : Edit the form fields.
Remember that the first screen that you see when you create a form is the Build screen. After you update the form, you’ll move through the other menu items to complete the project.
Fields requiring type change:
- Link Title – no change to the field type.
- Link Description – convert from a multi-line text field to single-line text.
- Link URL – convert from a website url to single-line text.
- Image caption – no change to the field type..
- File Upload – not required – delete the field.
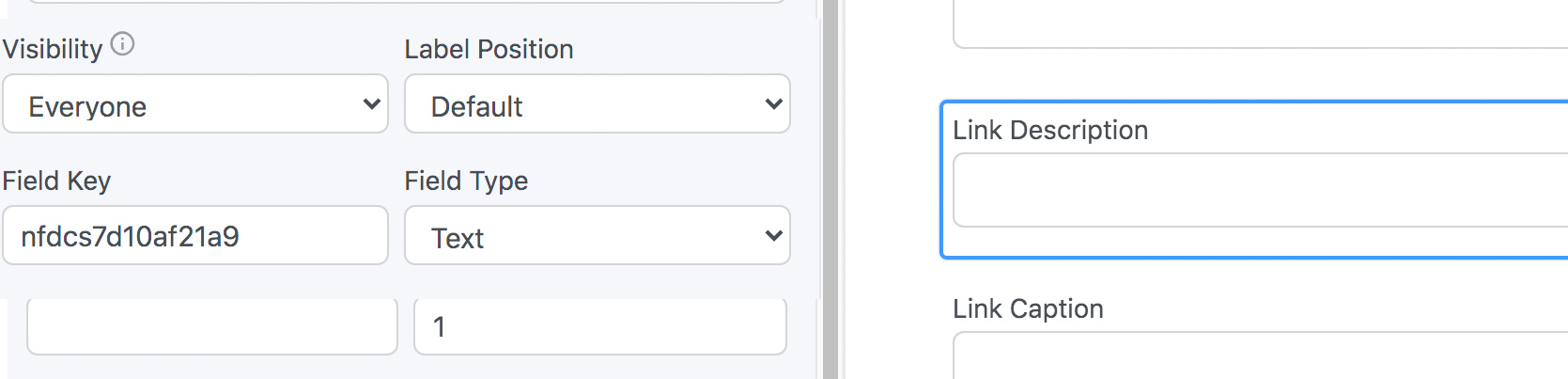
Change field types like this:
- Select the field.
- In the left column, expand the Advanced tab.
- In the dropdown menu for Field Type, change to Text.
Info about URL queries and Persistent Values:
For all of the fields in your form, you’re going to add a default value which will be extracted from the parameter passed through the URL when you search.
For instance, the URL that holds the search form might look like this: https://yourwebsitename.com/search-links
When we push the submit button, it would look something like this: https://yourwebsitename.com/search-for-links?linktitle=Formidable
You see the question-mark just after the page name? That signifies that after it, a number of variable-value pairs will be sent to the page to be processed. In this case, only one variable – linktitle is being sent, and it’s value is Formidable.
When we want to extract values/parameters off a URL query in Formidable forms, we use the syntax [get param=variablename].
So in the case of linktitle, we use [get param = linktitle]
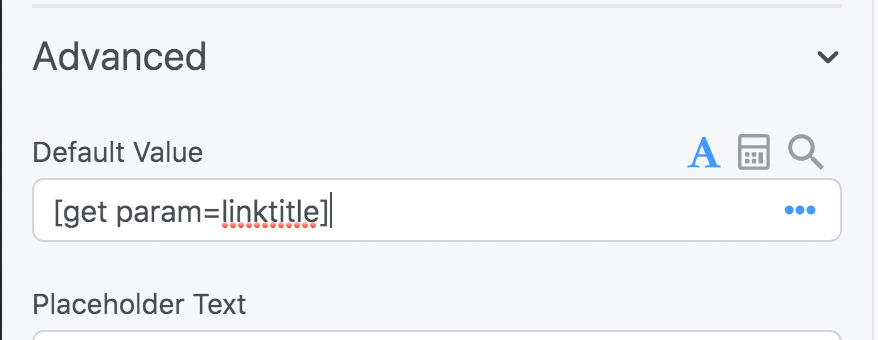
Adding the default values:
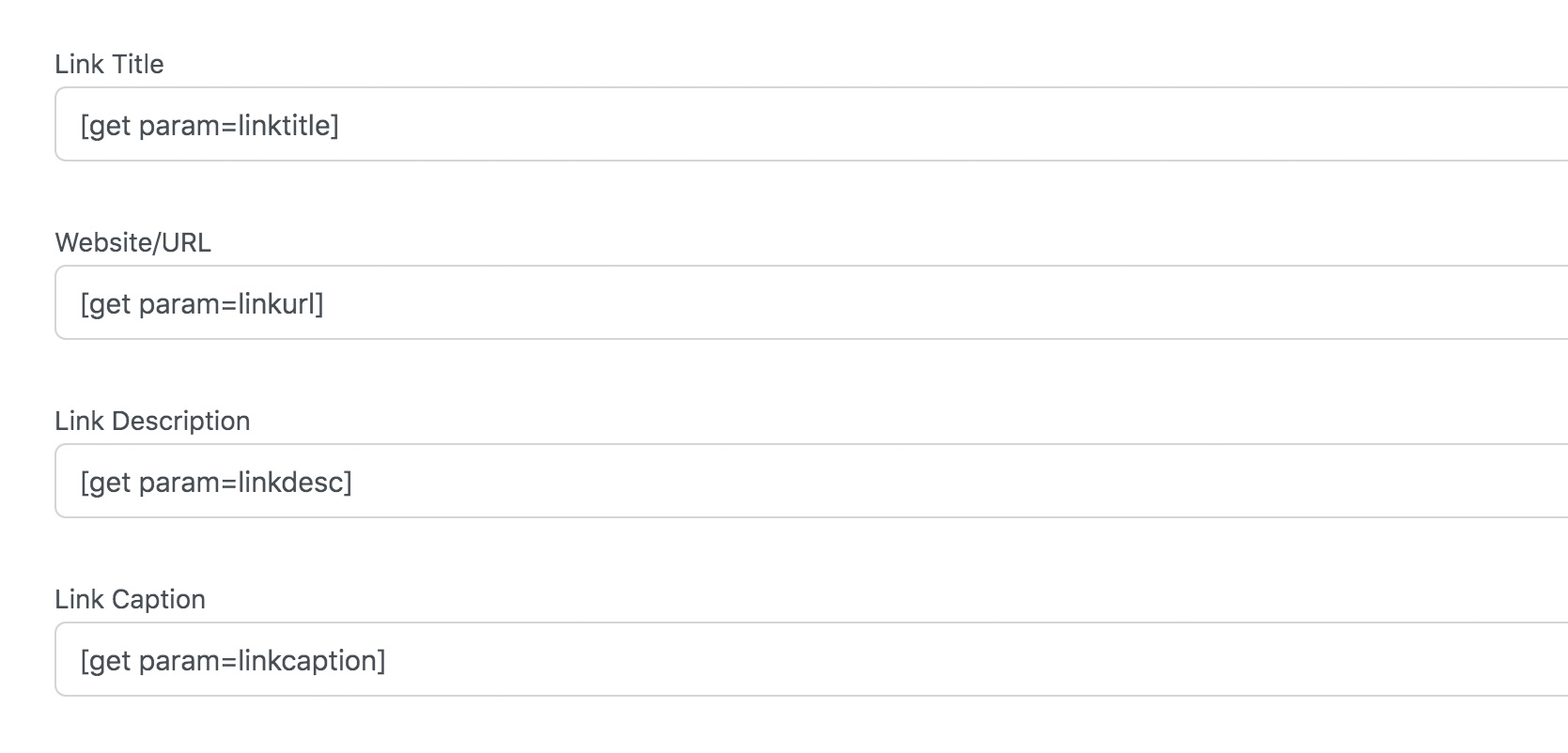
Select each field in turn, click the Advanced tab, and add the following values to the Default value fields:
- Link Title : [get param=linktitle]
- Website/URL : [get param=linkurl]
- Link Description : [get param=linkdesc]
- Link Caption : [get param=linkcaption]
Make note of the exact names you’ve used here, as we’re going to use them again in the URL query.
Click the blue Update button to save your form. We’re now done with the Build section, and will move over to the Settings tab to create the URL with a query.
Step 3 : Create new page and insert search form.
- Click the blue Update button to save your form.
- Now go to your Dashboard and click the Pages menu.
- Create a new page, give it a title ‘Search Links’ – or whatever you want to call it.
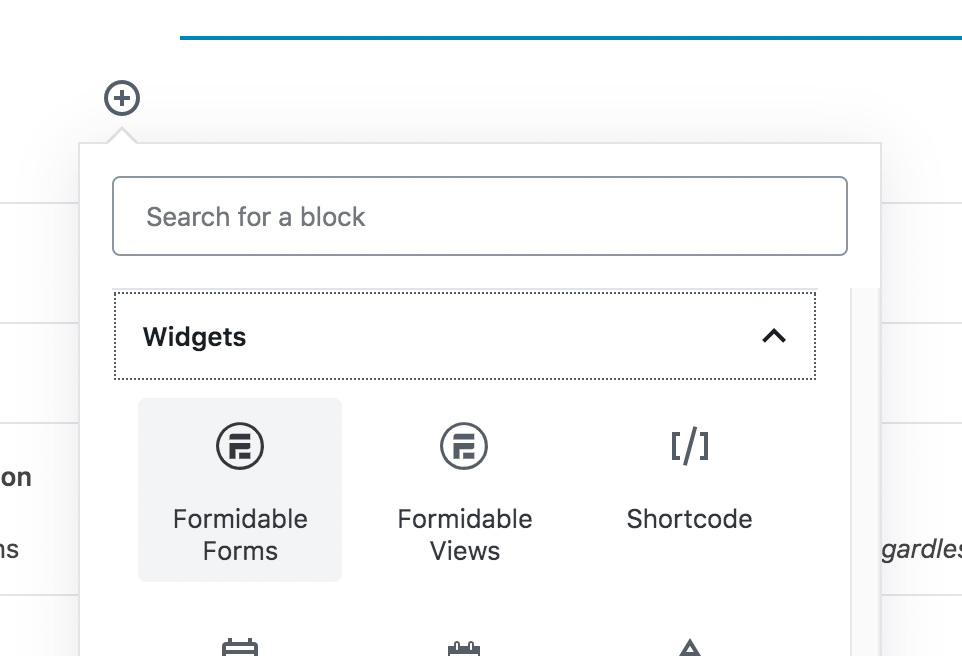
- Depending on the theme you’re using, this next step may present differently. I’m using a stock-standard WordPress theme with the basic Gutenberg editor that allows me to add blocks.
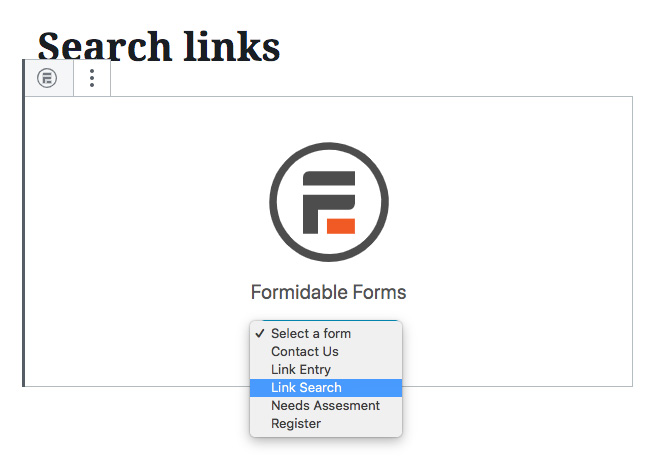
So add a block and choose the Formidable Forms Insert Form button, making sure that you don’t insert a ‘view’. - Choose the search form that you just created from the dropdown list and insert.
- Publish/Update your page and view it in a browser.
Step 4 : Creating the URL parameters.
- Making sure that you’ve hit the Update button, click the Settings tab at the top of the screen.
- Check out the tabs on the left hand side, and note that by default, we’re in the General area.
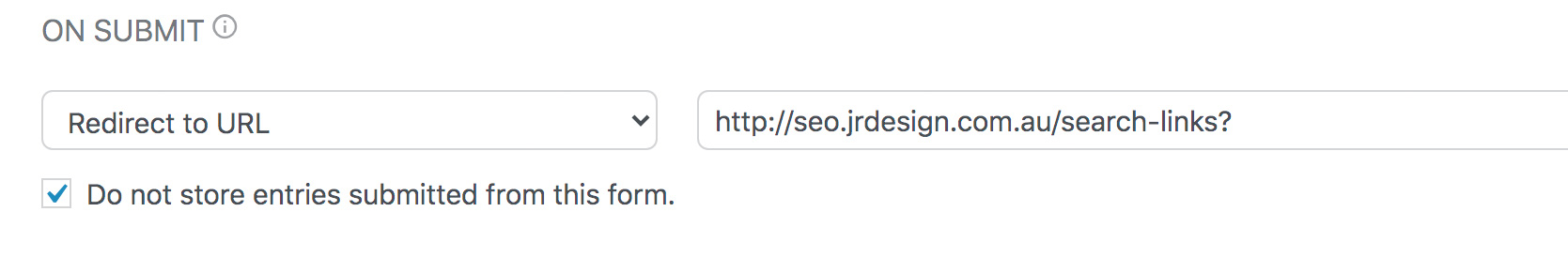
- Find the On Submit area and change the default value of Show Message in the dropdown menu to Redirect to URL. Make sure you don’t save entries for the search by checking the box under the dropdown.
- Add the domain name you’re using followed by the permalink of the page that you just created.
Mine is: http://seo.jrdesign.com.au/search-links - Now we’ll make the query using the same variable names we used in Step 2 to create persistent data and set the value of those variables to the field id’s that Formidable assigns them.
If you click in the field just after the page permalink, add a question mark at the end to separate the URL from the variables and start the query:
http://seo.jrdesign.com.au/search-links? - I usually find it easier to do the next part in a code/text editor, particularly if there’s quite a few values to work with, but you can do it here quite easily. Just be careful to ensure the syntax for each variable follows the following sequence :
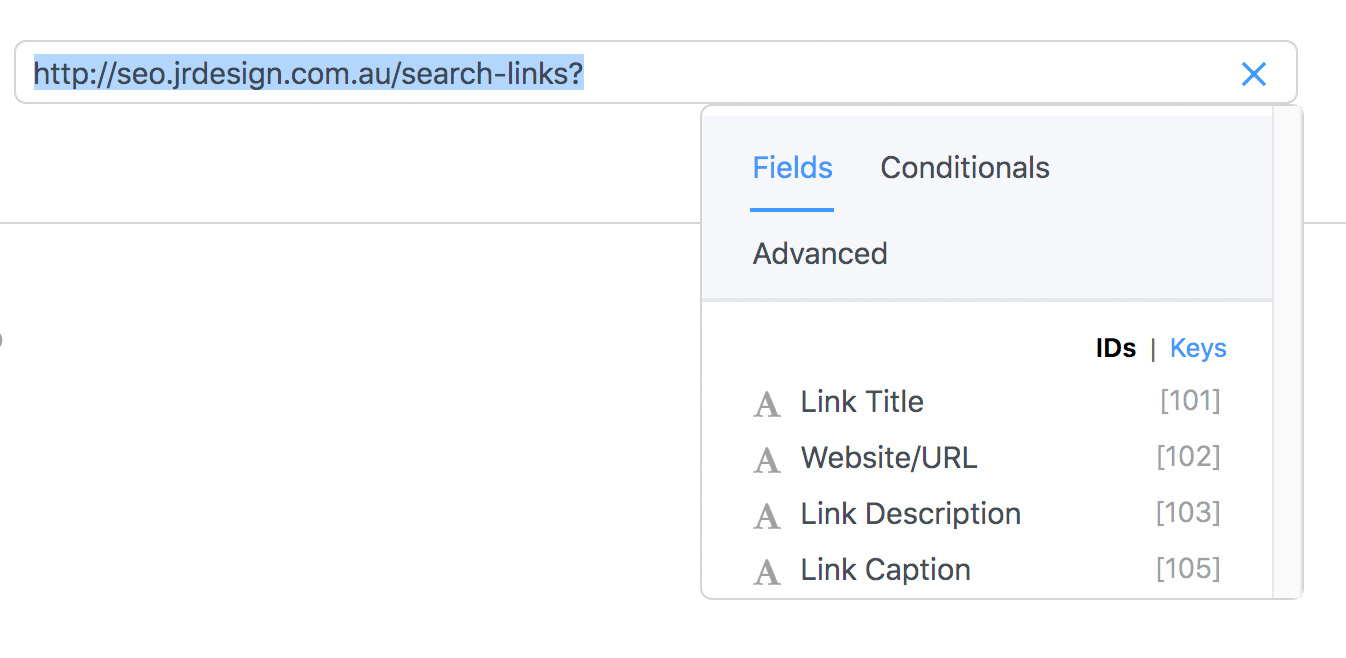
variablename=[formidable-field-id-no]& - You can get the field ids by clicking on them in the dropdown browser. If you can’t see it, click the three blue dots at the right of the URL field.
- Note that the id’s that I’m using here may not be the same as yours, so double check yours rather than just copying and pasting mine.
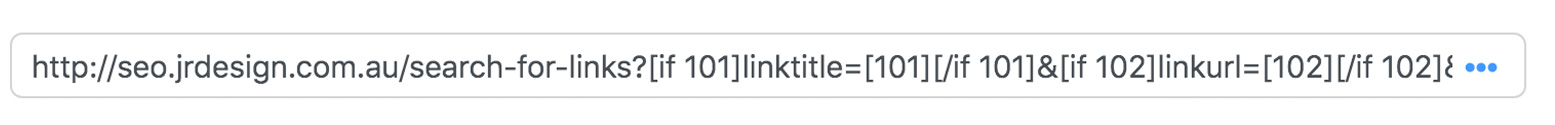
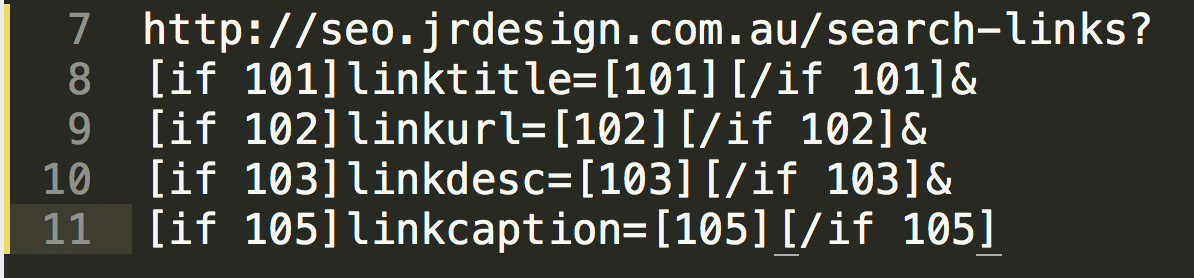
http://seo.jrdesign.com.au/search-links?linktitle=[101]&linkurl=[102]&linkdesc=[103]&linkcaption=[105]. - If you don’t want to send empty values, you can extend this URL by wrapping each parameter in a conditional statement that checks whether the search field has been filled in and only sends fields that have a value. The syntax follows this format: [if formidable-field-id-exists]variable-name=[send-this-formidable-field-id’s-value][/formidable-field-id]. For instance [if 101]linktitle=[101][/if 101].
- The completed URL with the query would then be: http://seo.jrdesign.com.au/search-links?[if 101]linktitle=[101][/if 101]&[if 102]linkurl=[102][/if 102]&[if 103]linkdesc=[103][/if 103]&[if 105]linkcaption=[105][/if 105]














 | © 2014 John Ryan Design | All Rights Reserved | 100 percent Australian |
| © 2014 John Ryan Design | All Rights Reserved | 100 percent Australian |